
Yhteystiedot
Boaz Marketing Oy
Iniöntie 372
23360 Kustavi
0440778114
Y-tunnus: 2854328-5
Palvelut
Mistä Haluaisit Oppia?
© 2022 Boaz Marketing Oy. Kaikki oikeudet pidätetään.

WooCommerce postiennakko on aina ollut mahdollista. Se on helppo asettaa, kun vain uudelleen nimeää jonkin WooCommercen valmiista maksutavoista, esimerkiksi Shekkimaksun.
MUTTA mitenkäs postienakon sitoo ainoastaan Postin toimitustapoihin, jos kaupassa on myös esim. Matkahuolto ja/tai nouto vaihtoehdot? Posti myös perii postiennakko -palvelusta 5,50€. Mitenkäs se lisätään tilaukselle automaattisesti?
Postiennakko nyt ei nykyään ole ehkä enää se yleisin maksutapa verkkokaupassa, mutta joissakin asiakassegmenteissä edelleen ihan käyttökelpoinen.
En itsekään ole mikään suuren suuri koodari, mutta yhdistelin ja muokkasin netistä löytämistäni valmiista koodin pätkistä WordPress pluginin, joka tekee kaiken tuon edellämainitun.
Tässä koodi, ole hyvä (mutta älä vielä lähde asentelemaansitä, se vaatii ensin pientä konfigurointia):
<?php
/**
Plugin Name: Postiennakkomaksu
Description: Näytetään postiennakkomaksu postin toimitustavalle ja lisätään kassalla tilaukselle 5,50€ sis. ALV postiennakkomaksu.
*/
// Luodaan postiennakkomaksu (maksu itsessään syötetään verottomana)
add_action( 'woocommerce_cart_calculate_fees', 'postiennakkomaksu_add_checkout_fee_for_gateway' );
function postiennakkomaksu_add_checkout_fee_for_gateway($cart_obj) {
$chosen_gateway = WC()->session->get( 'chosen_payment_method' );
if ( $chosen_gateway == 'cod' ) {
$cart_obj->add_fee( 'Postiennakkomaksu', 4.435, true );
}
}
// Päivitä kassa sivu ja lisää postiennakkomaksu
add_action( 'woocommerce_review_order_before_payment', 'postiennakkomaksu_refresh_checkout_on_payment_methods_change' );
function postiennakkomaksu_refresh_checkout_on_payment_methods_change(){
?>
<script type="text/javascript">
(function($){
$( 'form.checkout' ).on( 'change', 'input[name^="payment_method"]', function() {
$('body').trigger('update_checkout');
});
})(jQuery);
</script>
<?php
}
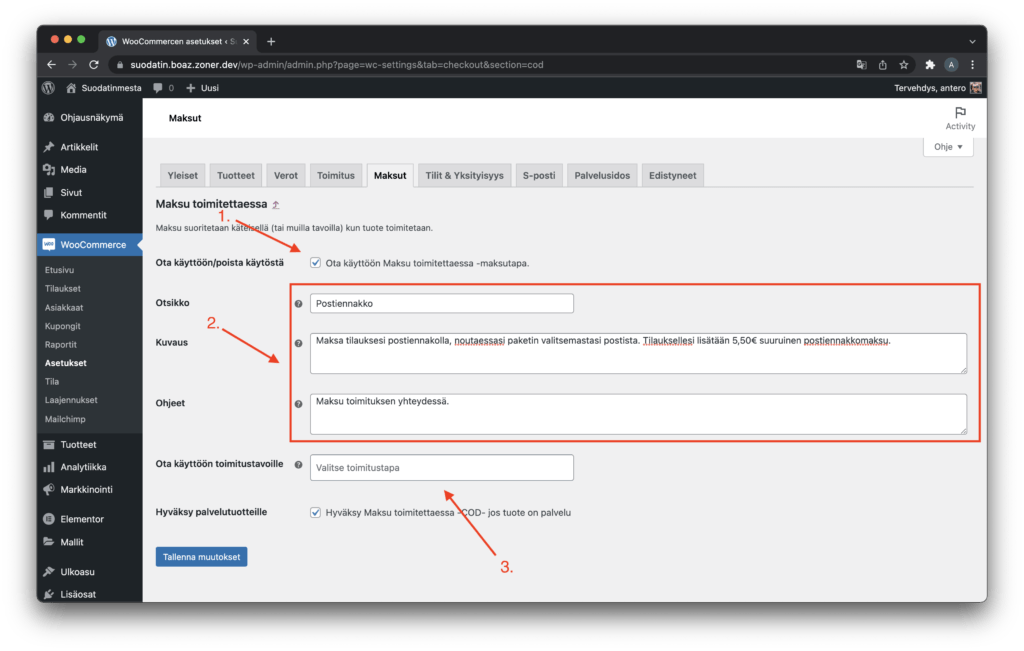
?>Suurimmalla osalla ei Suomessa ole Maksu toimitettaessa käytössä verkkokaupassa, joten sitä voidaan käyttää postiennakon luomiseen. Klikkaa siis WooCommercen maksujen asetuksiin: WooCommerce –> Asetukset –> Maksut –> Maksu toimitettaessa
WooCommerce tulee kolmella eri sisäänrakennetulla toimitustavalla, näistä Maksu toimitettaessa, eli Cash on Delivery on fiksuin valinta postiennakoksi. Tämä johtuu toki siitä, että silloin saadaan asiaan parhaiten sopivat automaattiset sähköpostit asiakkaalle ja pystymme helposti valitsemaan mille toimitustavoille postiennakko on valittavissa.
Tällaisia tapauksia voi olla esimerkiksi se, että verkkokaupassa on käytössä tavallinen postin toimitus sekä erikseen ilmainen toimitus, esimerkiksi tarpeeksi isoille ostoksille.

Seuraavaksi avautuu Maksu toimitettaessa, eikun Postiennakon asetukset. Täppää ruksi kohtaan ”Ota käyttöön Maksu toimitettaessa -maksutapa”. Otsikko ja Kuvaus -kentissä päätetään mitä kassalla/kuitissa lukee. Ohjeet -kohtaan voit kirjoittaa haluamasi ohjeet, tai jättää tyhjäksi. Tähän kentttään kirjoitettava teksti näkyy Kiitos tilauksestasi -sivulla.
Ota käyttöön toimitustavoille -kohdassa määritetään minkä toimitustapojen kanssa postiennakko on käytettävissä. Voit valita tähän useamman toimitustavan, mutta ne on valittava yksitellen. Huomioithan, että haluamasi toimitustavat pittää olla asennettuna valmiiksi, jotta ne ovat valittavissa.
Klikkaa lopuksi ”Tallenna muutokset”.

Tämä kohta ei ole pakollinen, mutta jos haluat muuttaa postiennakkomaksun joksikin muuksi, kuin 5,50€ suuruiseksi se onnistuu seuraavasti. Avaa jälleen postiennakkomaksu.php -tiedosto tekstieditorilla ja etsi rivi 35 joka näyttää tältä:
$cart_obj->add_fee( 'Postiennakkomaksu', 4.435, true );Voit muuttaa riviltä 35 hinnan, joka oletuksena on 4.435. Huomioi, että desimaalierottimena toimii piste, ei pilkku. Huomioi myös, että hinta syötetään ALV 0% muotoisena ja verkkokauppa lisää siihen alvin kassalla. Alvittoman hinnan saat jakamalla alvillisen hinnan 1,24:llä. Eli, kun haluamme hinnakis 5,50€ alviton hinta lasketaan seuraavasti: 5,5/1,24=4,435. Pyöristä alviton hinta kolmanteen desimaaliin.
Nyt voit siirtää koko Postiennakkokansion FTP:llä palvelimelle wp-content –> plugins -kansioon ja ottaa hallinnasta pluginin käyttöön. Vaihtoehtoisesti voit pakata kansion .zip -tiedostoksi ja lisätä sen Lisäosat –> Lisää uusi -sivun yläreunan kautta sivustollesi.
https://businessbloomer.com/woocommerce-add-fee-to-cart/
https://stackoverflow.com/questions/44091342/make-taxable-a-woocommerce-custom-fee-based-on-payment-gateway-and-country
https://jeroensormani.com/enable-disable-payment-gateways-for-specific-shipping-methods/
https://stackoverflow.com/questions/53702966/disable-a-shipping-method-for-a-specific-payment-method-in-woocommerce
Artikkeleissa käytetään Affilliate -linkkejä. Se tarkoittaa, että mikäli ostat jonkin tuotteen tai palvelun 7-14 vrk sisällä klikattuasi palvelun Affilliate -linkkiä artikkelissa, saamme suosittelu komission ostoksestasi. Tästä ei koidu sinulle lisäkuluja, mutta me saamme muutaman euron komission ja se kannustaa kirjoittamaan lisää artikkeleita.

Iniöntie 372
23360 Kustavi
© 2022 Boaz Marketing Oy. Kaikki oikeudet pidätetään.
3 Comments
Ihan mahtava plugin! Kiitos!
Mitä jos toimitustapoja on kaksi, niin miten saan koodattua tuohon 2 eri ”flat ratea” eli jotain tyyliin
if ( ! in_array( ’flat_rate:7&flat_rate:6’, $chosen_shipping_rates ) ) :
En osaa koodaa 😀
Kiitokset palautteesta Henrikkaa!
Pitääpä tuota hieman tutkailla, kyllähän tuo toki mahdollista on… 🙂
Eihän tässä ollut viivettä kuin vajaat 1,5 vuotta, mutta nyt tuli case vastaan, jossa tarvittiin postiennakko kahdelle eri toimitustavalle ja nyt se sitten tuli ratkaistua. Sen verran on systeemit muuttuneet, että homma meni aika paljon uusiksi, mutta samalla tuon postiennakon luominen helpottui valtavasti.